آموزش موشن گرافیک با فتوشاپ
امروزه آموزش موشن گرافیک ها بیش از پیش مورد توجه کاربران و کسب و کارها قرار گرفته اند. این محتویات گرافیکی را می توانید در تبلیغات وبسایت ها، شبکه های اجتماعی، تبلیغات تلویزیونی و حتی ویدئوهای یوتیوب نیز مشاهده کنید! در حقیقت، کاربرد و مزیت استفاده از موشن گرافیک ها بی نهایت می باشد! آن ها یک راهکار موثر برای نمایش اطلاعات بصری به صورت جذاب و پویا محسوب می شوند و به همین دلیل، روز به روز به اهمیت آن ها افزوده می شود.

اگر شما یک طراح گرافیک یا UI هستید، مطمئناً اهمیت موشن گرافیک را درک می کنید و می دانید یادگیری نحوه ساخت آن چقدر ارزشمند است! در حالیکه موشن گرافیک یک مهارت بسیار خاص است و سالها طول میکشد تا در این زمینه متخصص شوید، ساخت انیمیشن های ساده زمان زیادی نمی برد و برای ساخت آن ها به نرم افزار اختصاصی هم نیاز ندارد! بله! درست شنیدید! شما به راحتی می توانید موشن گرافیک ساده خود را در نرم افزاری مثل فتوشاپ بسازید و این دقیقا کاری است که قرار است در این مقاله انجام دهیم!
آموزش ساخت موشن گرافیک motion graphicدر فتوشاپ به صورت مرحله به مرحله برای شما بیان می شود! در پایان کار می توانید موشن گرافیکی مثل تصویر زیر برای خودتان بسازید!
بریم که با این آموزش آشنا بشیم!
این آموزش بیشتر به درد کسانیکه می خورد که آشنایی ابتدایی با فتوشاپ و قابلیت های آن دارند! در نتیجه قرار نیست به نحوه انجام امور ابتدایی در فتوشاپ مثل ساخت لایه جدید و یا جرخندان شکل و … اشاره کنیم! اگر در انجام این امور ساده مشکل داشتید، می توانید با یک سرچ در گوگل مشکلتان را حل کنید و پس از آن به ادامه مقاله برگردید! همچنین برای یادگیری و درک بهتر مراحل، حتما تصاویر GIF هر مرحله را ببینید و بعد از آن تغییرات را روی پروژه خود اعمال کنید!
مراحل ابتدایی برای ساخت موشن گرافیک در فتوشاپ
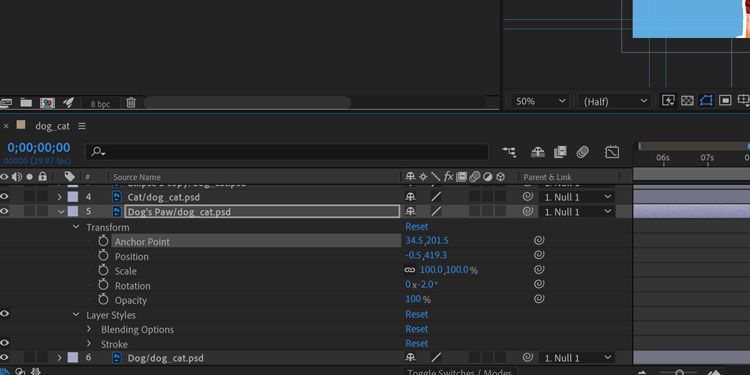
اولین مرحله برای ساخت موشن گرافیک در فتوشاپ، آماده کردن تمام اجزای موشن گرافیک به صورت یک لایه جداگانه در برنامه می باشد! ما در این پروژه برای ساخت موشن گرافیک از این اسفاده کردیم! همانطور که در تصویر زیر می بینید تمام اجزای گرافیکی موشن گرافیک به صورت یک لایه مستقل به فتوشاپ اضافه شده اند. این اجزا از بالا به پایین عبارتند از:
- قطعه بالایی چارچوب
- قطعه پایینی چارچوب
- مکعب اولی
- مکعب دومی
- متن موشن گرافیک ( Motion Graphic )
- پس زمینه
- لایه اول
تایم لاین ( Timeline ) یک قابلیت فتوشاپ است که به ما اجازه ساخت موشن گرافیک و انیمیشن را می دهد. برای مشاهده پنل تایم لاین از نوار منو به مسیر Windows بروید و تیک گزینه Timeline را بزنید.
برنامه ریزی داستان موشن گرافیک
مهم ترین نکته راجع به موشن گرافیک ها، نحوه داستان سرایی آن ها می باشد. این بدین معناست که ما نمیخواهیم چندین واقعه مختلف در یک زمان خاص اتفاق بیفتد. انیمیشن باید توالی منطقی داشته باشد و روایتی خاص را بیان کند!
به عنوان مثال، انتقال شفافیت از ۰% در اولین فریم کلیدی به ۱۰۰% در آخرین فریم کلیدی باعث می شود تا لایه روی بوم نمایش پیدا کند!
با توجه به این تعریف ها، من داستان این موشن گرافیک را در سه خط توصیف کردم :
- چرخیدن یک مربع کوچک
- مربع به دو قسمت مساوی تقسیم می شود که هر کدام از آن ها در جهت مخالف هم حرکت می کنند
- سپس متن مورد نظر در وسط مربع تیکه شده نمایش پیدا می کند
لحظه اول: چرخش یک مربع کوچک
در سمت چپ پنل تایم لاین، یک خط قرمز عمودی وجود دارد. این نشانگر زمان فعلی است!
برای متحرک سازی اولین فریم کلیدی، اجزای مختلف موشن گرافیک را در موقعیت دلخواه خود روی بوم قرار دهید. برای این مثال، نقطه شروع موشن گرافیک ما از اینجا شروع می شود. این مربع سپس باز می شود و پس از تقسیم شدن، متن موردنظر نمایش پیدا می کند!
مطمئن شوید که نشانگر زمان فعلی در هر کدام از لایه ها در ابتدای پنل تایم لاین قرار گرفته است. یعنی زمان ۰۰ دقیق !
- شفافیت ( Opacity ) این سه اجزای مختلف را به صفر ( ۰ ) کاهش دهید: هر دو مربع ( One Cube و Other Cube ) و متن موشن گرافیک ( Motion Graphic ).
- سپس روی علامت کرونومتر Opacity برای هر کدام از این سه لایه ها کلیک کنید تا فریم کلیدی ابتدایی تعیین شود!
و حالا اولین فریم کلیدی برای موشن گرافیک خودمان را ساخته ایم!
یک قانون طلایی در ساخت موشن گرافیک در فتوشاپ وجود دارد و آن این است که هیچ گاه یک انیمیشن را از نقطه شروع استارت نزنید! ( مثلا ۰۰ ) بجای آن نشانگر زمان فعلی ( خط قرمز ) را روی گزینه ای مثل ( ۰۵f) قرار دهید. برای این کار بهتر است روی تایم لاین کمی زوم کنید تا گزینه ها به راحتی برایتان قابل مشاهده باشد.
برای اولین انیمیشن ساخته خودتان آماده اید!؟
حالا مراحل زیر را برای هر دو لایه انجام دهید:
- نشانگر زمان فعلی ( خط قرمز ) را به تایم یا فریمی ببرید که لایه باید در آن بچرخد! مثلا ۱۰ فریم بعد!
- روی دکمه کنترل فریم کلیدی ( نماد الماس در سمت چپ کرونومتر Transform ) کلیک کنید تا یک لایه فریم کلیدی جدید اضافه شود!
- لایه را مستقیماً در بوم بچرخانید! برای این کار یا دکمه های Ctrl + T را فشار دهید و لایه را ۱۸۰ درجه بچرخانید و یا از نوار منو به مسیر Edit > Transform > Rotate 180º بروید!
در این مرحله میتوانید با حرکت دادن نشانگر زمان فعلی در پنل تایم لاین و یا استفاده از کنترلهای پخش کننده در آن، نحوه اجرا و حرکت موشن گرافیک خودتان را ببینید !
لحظه دوم: تقسیم شدن مربع به دو قسمت مساوی و حرکت در جهت مخالف یکدیگر
پس از چرخش مربع، حالا می خواهیم با حرکت در جهت مخالف، دو تیکه از یکدیگر جدا شوند. برای انجام این کار باید دقیقا همان روشی که قبلا بکارگرفتیم رو اعمال کنیم.
- نشانگر زمان فعلی به لحظه موردنظر در تایم لاین منتقل کنید تا اولین فریم کلیدی ایجاد شود. ( برای این مثال روی ۵ فریم بعدی قرار دادیم )
- روی دکمه کنترل فریم کلیدی تبدیل ( نماد الماس در سمت چپ کرونومتر Transform ) کلیک کنید تا یک فریم کلیدی خطی جدید ایجاد کنید.
- نشانگر زمان فعلی را به لحظه موردنظر در تایم لاین منتقل کنید تا آخرین فریم کلیدی ایجاد شود. ( برای این مقال روی ۱۰ فریم بعدی قرار دادیم )
- دوباره روی دکمه کنترل فریم کلیدی تبدیل ( نماد الماس در سمت چپ کرونومتر Transform ) کلیک کنید تا یک فریم کلیدی خطی جدید ایجاد شود.
- لایه ها را به صورت مستقیم روی بوم جدا کنید. برای این کار لایه های موردنظر را مثل تصویر زیر حرکت دهید.
اگر دقیقا نمی دانید شکل ها را باید کجا قرار دهید نگران نباشید! همیشه می توانید به این مرحله برگردید و جایگاه آن ها را تغییر دهید.
لحظه سوم: جابجایی و حرکت مربع ها
برای این کار، مراحل زیر را طی کنید!
- نشانگر زمان فعلی را روی فریم کلیدی پایانی نگه دارید. ( ۰۱:۰۰f اگر از روی مثال ما پیروی می کنید )
- روی دکمه کنترل فریم کلیدی شفافیت ( نماد الماس در سمت چپ کرونومتر Opacity ) کلی کنید تا یک فریم کلیدی خطی ایجاد شود.
- هر لایه را در جایی تنظیم کنید که مربع ها دارای میزان شفافیت ( Opacity ) 100% باشند.
- روی دکمه کنترل فریم کلیدی جایگاه ( نماد الماس در سمت چپ کرونومتر Position ) هر دو لایه کلیک کنید.
- مربع ها روی روی بوم در مکان دلخواه خود قرار دهید.
اگر نشانگر زمان فعلی را در طول خط تایم لاین جابجا کنید، خواهید دید که مربع ها همین حالا هم همان انیمیشن و تحرکی که می خواستیم را دارند. با این حال، زمان بندی آن ها درست نیست!
این اتفاق به این دلیل می افتد که اولین فریم کلیدی انتقال مربع در اولین لحظه تایم لاین تعریف شده است. در حقیقت نماد های زرد در جدول زمانی ( تایم لاین ) نشاندهنده آن هستند. این نماد های زرد را با فشردن دکمه Ctrl و سپس کلیک کردن روی آن ها انتخاب کنید. سپس آن ها را به اولین فریم کلیدی در لحظه دوم بکشید. مثل تصویر زیر:
لحظه چهارم: نمایش متن مورد نظر در وسط مربع های تقسیم شده
فقط یک مرحله دیگر تا تکمیل پروژه ساخت موشن گرافیک در فتوشاپ باقی مانده است! و آن هم ساده ترین مرحله ممکن است!
برای این کار:
- لایه متن ( در مثال ما Motion Graphic ) را در جدول تایم لاین باز کنید.
- هر دو نماد فریم کلیدی خطی را با فشردن دکمه Ctrl و کلیک کردن روی آن ها انتخاب کنید. ( Opacity و Position )
- حالا آن ها را به لحظه ۰۱:۰۰f بکشید.